
The DevTools sync settings can be updated via Settings > Sync > Enable settings sync checkbox.Your DevTools settings are synced by default when you turn on Chrome profile sync. You can sync your DevTools settings across devices.


See Use DevTools in your preferred language. If you want the Style pane to always stay on the side, change the panel layout to vertical. Go to Settings > update the panel layout based on your preference.įor example, the Styles pane in the Elements panel will move from the side to the bottom when screen size is small. # Change DevTools placementīy default, DevTools will auto-rearrange your panel layout depending on window size. Your custom tab order persists across DevTools sessions. To do this, right-click the panel or tab and select Move to top or Move to bottom from the drop-down menu.

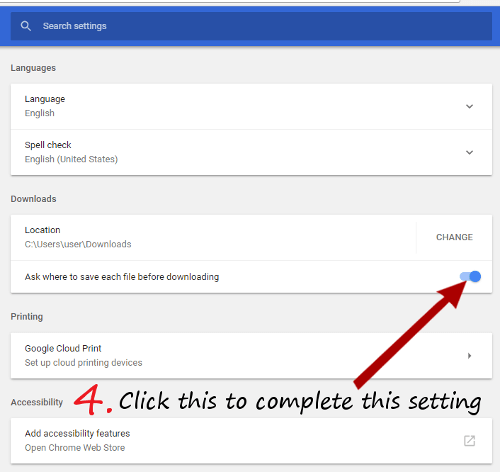
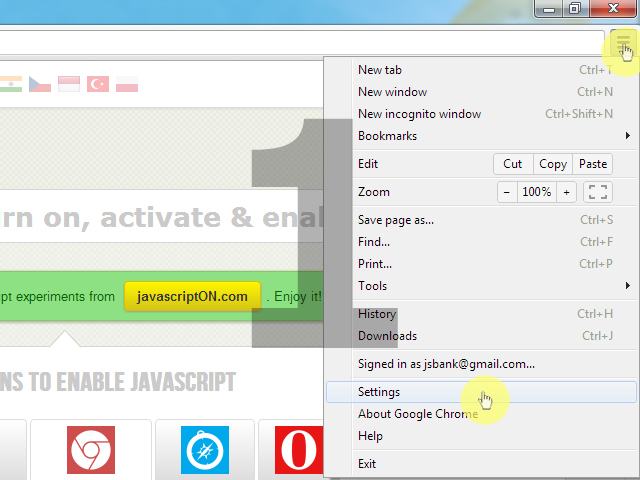
The Drawer contains many hidden features. To open Settings, do one of the following: Settings > Preferences contains many options for customizing DevTools.


 0 kommentar(er)
0 kommentar(er)
